Introducción:
Resumiendo un poco, Los testing de performance permiten conocer el mal desempeño de alguna aplicación. JMeter es uno de los programas más usados a la hora de hacer un testing de performance ya que es muy fácil de manejar. Carece de un buen reporte de resultados, pero aun así muestra todos los resultados necesarios para este tipo de testing. JMeter se puede usar para aplicaciones que manejen estos protocolos:
Web – HTTP, HTTPS
SOAP
Database via JDBCLDAP (Lightweight Directory Access Protocol)
JMS (Java Message Service)
Mail – POP3
Cabe aclarar que JMeter funciona con todos los navegadores. Sin más nada que decir, empezaremos a usarlo.
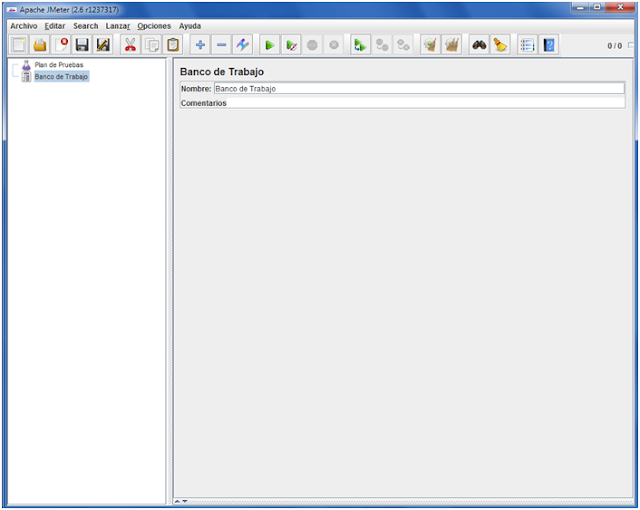
Primeros pasos con JMeter Empezaremos descargando JMeter de su página oficial: http://jmeter.apache.org/download_jmeter.cgi Es una herramienta Open source y se darán cuenta cuando la descarguen. Una vez descargada, la descomprimimos y vamos al directorio bin y ejecutamos el archivo llamado jmeter.bat y veremos una pantalla similar a la siguiente imagen:

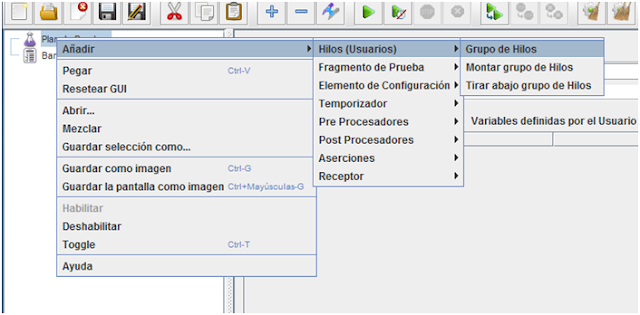
Para comenzar, añadiremos un grupo de hilos, que es el que contendrá todos los pasos a testear. Para ello vamos: Plan de Pruebas >> Añadir >> Hilos (Usuarios) >> Grupo de Hilos

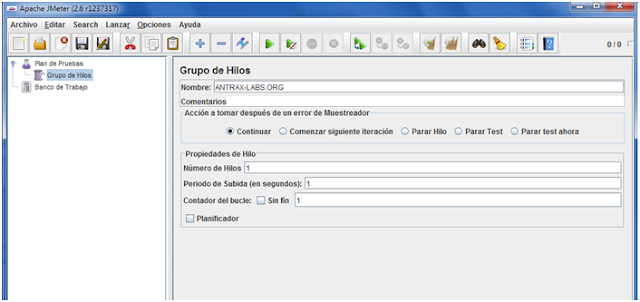
Colocamos un nombre para identificarlo:

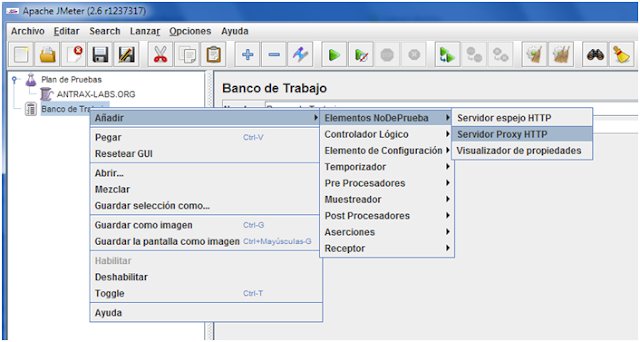
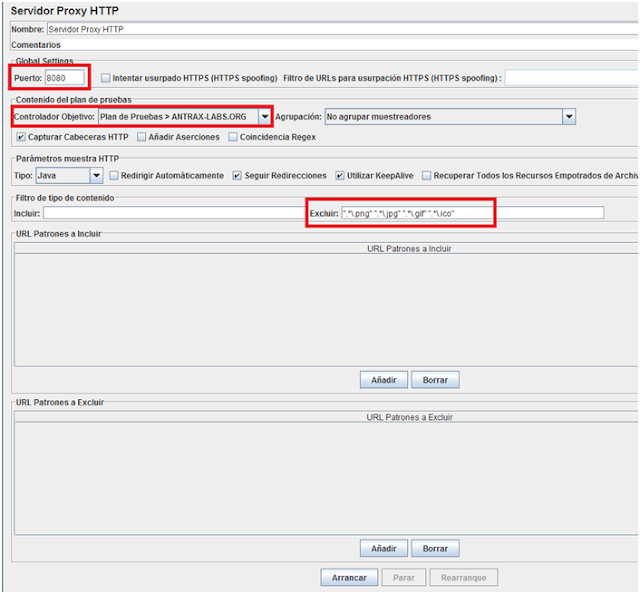
Como se puede ver, se puede aumentar el número de hilos, cada cuantos segundos queremos que se corran las iteraciones, etc. Ahora crearemos un banco de trabajo. Para ello clickeamos sobre Banco de trabajo con el click derecho del mouse Y nos dirigimos a: Añadir >> Elementos NoDePrueba >> Servidor Proxy HTTP

Ahora configuraremos la conexión entre el programa y el
navegador para que JMeter pueda recibir todo lo que se escucha por un
puerto específico

Como se puede ver, el primer recuadro rojo es para el puerto, este mismo puerto es el que debemos colocar en nuestro navegador. El segundo cuadro es para el Controlador Objetivo, en el cual pondremos el hilo que hemos creado en el plan de pruebas. Como se pueden crear muchos hilos, debemos seleccionar
cual es el que deseamos grabar en ese momento. Entonces todo lo que
naveguemos quedara guardado en ese controlador de objetivo que
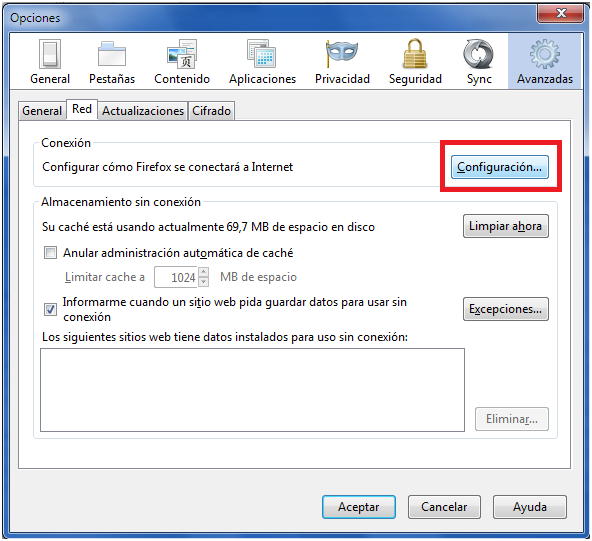
seleccionemos. Finalmente se puede excluir algunas extensiones. Yo en mi caso saque las imágenes, Pero eso ya es opcional. Una vez que tengamos hecho eso, configuraremos el navegador. Yo usare Firefox. Nos vamos a: Herramientas >> Opciones
En las opciones avanzadas, vamos a la pestaña Red y entramos a las configuraciones de la conexión:

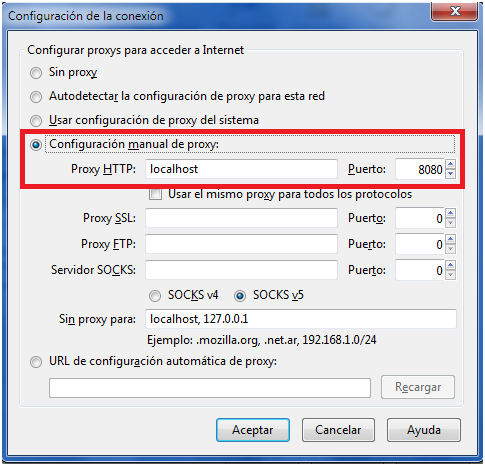
Seleccionamos la configuración manual del proxy, y en Proxy HTTP, colocamos localhost y en puerto, debemos poner el mismo que habíamos puesto en JMeter. Que en mi caso es el 8080.

Una vez que tenemos esto, damos aceptar. Volvemos al JMeter y ahora presionamos en Arrancar para empezar a grabar los pasos.
Grabando los pasos

Ahora si podemos comenzar a navegar para guardar los pasos.

Una vez que finalizamos de hacer el recorrido de navegación, o los pasos a testear, frenamos el JMeter para dejar de grabar

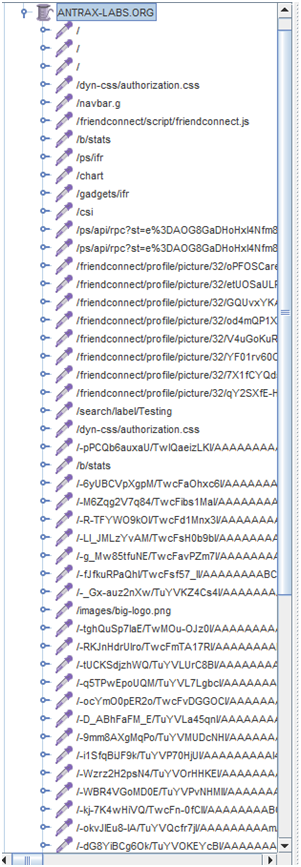
Bueno, con esto ya hemos grabado todos los pasos. Ahora vamos a ver un poco los resultados Si miramos en la izquierda, aparece el icono del hilo y con una chincheta que se puede abrir

Haciendo click en ella, podremos ver todos los pasos y todo lo que paso por entre medio al navegar.

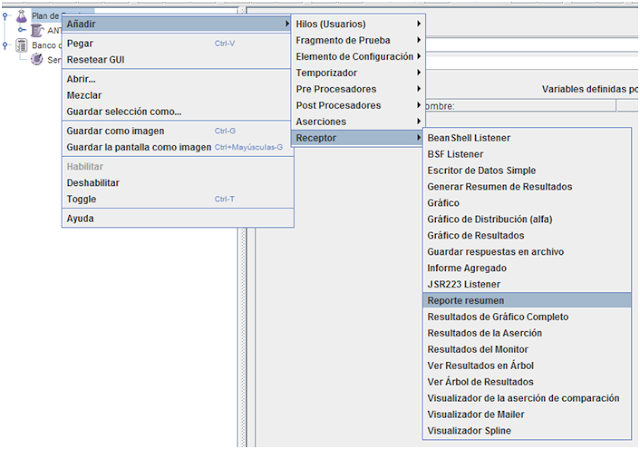
Obteniendo resultados Ahora solo nos queda ver en que tiempo responde la navegación y demás. Para ello, añadimos un reporte de resumen Con el click derecho del mouse en Plan de Pruebas Añadir >> Receptor >> Reporte Resumen

Y como podemos ver, se añade debajo del hilo

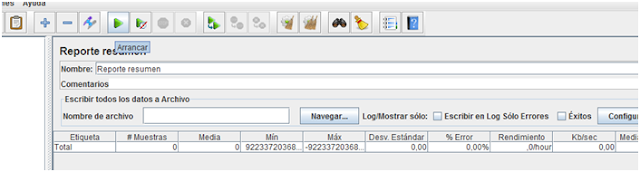
Ahora solo nos queda correr el hilo y ver los resultados.

Damos click en Arrancar, que es el botón verde con el Play y esperamos los resultados

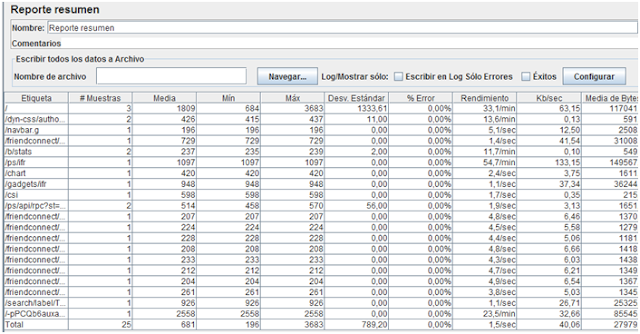
En el reporte podemos ver los valores de respuesta de cada elemento de la página, si hay porcentaje de error y demás. Así como añadimos en este caso reporte de resumen,
JMeter permite hacer graficas y otros reportes bastantes útiles que se
añaden de la misma forma que el que acabamos de ver. A demás como dije antes, se pueden añadir iteraciones
para simular el ingreso de más de un usuario a la aplicación y ver como
responde esta. Espero que les haya gustado este paper y que les sea útil!
ANTRAX
